
- 打开该网页
- 打开开发者工具
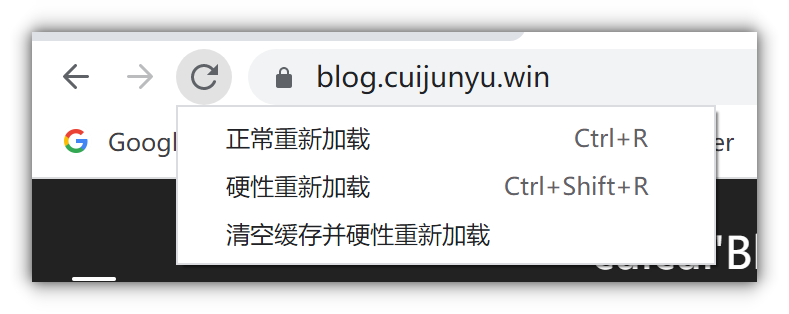
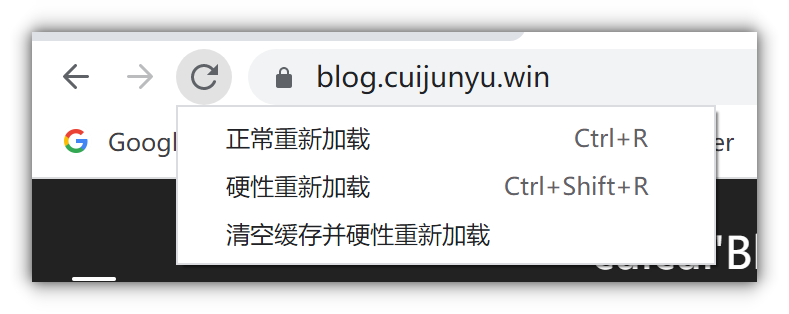
- 长按刷新按钮
- 选择 清空缓存并硬性重新加载

实现全屏滚动可以不依赖 JS, 只使用纯 CSS 实现, 不过只有较新版本的浏览器支持这一特性
主要使用了以下 CSS 属性
scroll-snap-type: y mandatory; 给父元素设置, 设置贴合类型
scroll-snap-align: start; 给子元素设置, 设置贴合点

压缩图片主要利用了canvas的toBlob方法, toBlob方法可以将canvas画布的画面转换成Blob对象, 同时设置质量
获取input数据, 使用fileReader转换成 dataUrl
将dataUrl的值赋给image的src
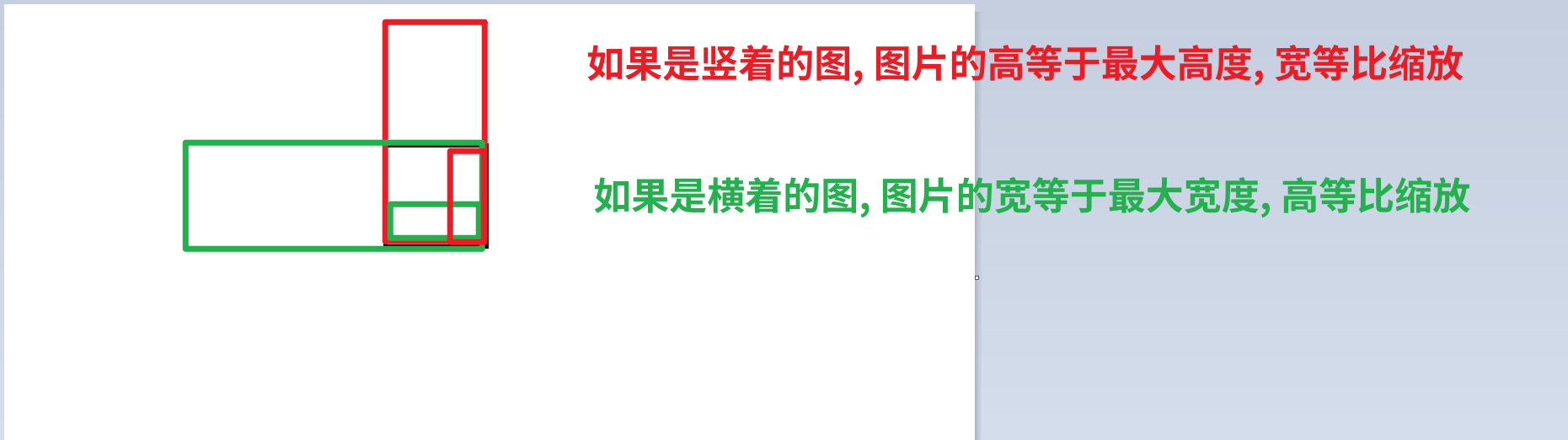
将image绘制进canvas, 注意这里可以对图片尺寸进行控制
使用canvas.toBlob获取 blob 对象, 可以在其中设置压缩比例
上传图片
通过Acme.sh + CloudFlare Dns认证申请泛域名证书
使用 acme.sh 这个神器, 可以快速的申请泛域名证书, 省去繁琐的手动申请的步骤
由于我的域名使用了 CloudFlare Dns , 所以我用了 CloudFlare 的 api 认证方式
最近有需求把 markdown 文档合并起来然后转换为 word 文档以供打印的需求, 所以了解到了 pandoc 这一款命令行文本处理神器
如果使用 v-model 给子组件绑定一个数据, 例如v-model="msg", 那么子组件 props 传进来的数据为modelValue, 要手动触发的事件为update:modelValue
1 | const btn = document.querySelector("button"); |
使用步骤
Form标签将表单整个区域包裹起来, 如果要进行整体验证, 需要给Form打refFiled标签将输入框的input替换掉name属性rules绑定到需要校验的Field标签上Form标签上的插槽中解构出来的1 | background: url(@/img/bg.jpg) rgba(0, 0, 0, 0.3); |